-
JavaScript video progress barProject using node.js/Cloning Youtube 2020. 9. 5. 09:43
videoPlayer.js

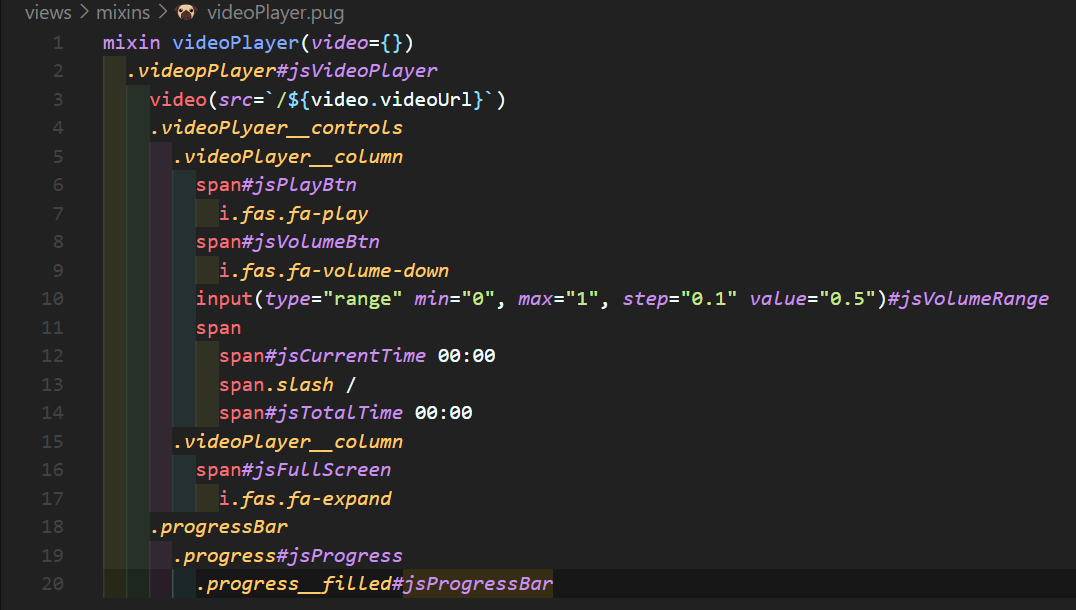
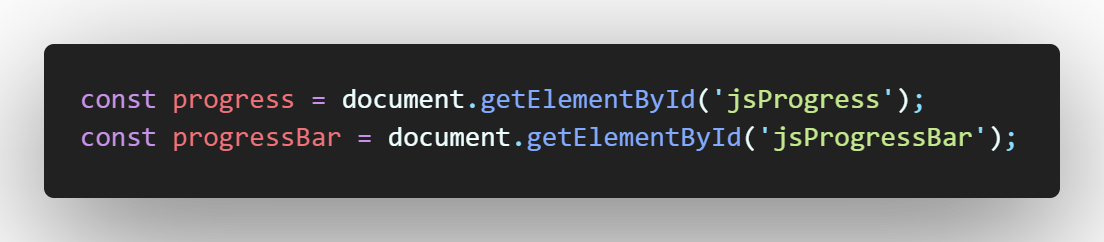
videoPlayer.pug DOM 객체

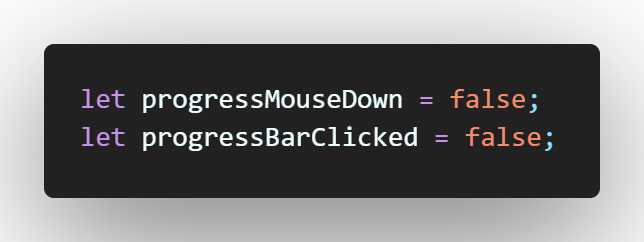
Progress Boolean constant

init()
video prgress Bar는 두 가지로 나뉜다. 하나는 controller part이고 다른 하나는 사용자가 마우스를 click하거나 drag했을 때 발생하는 boolean 값이다.

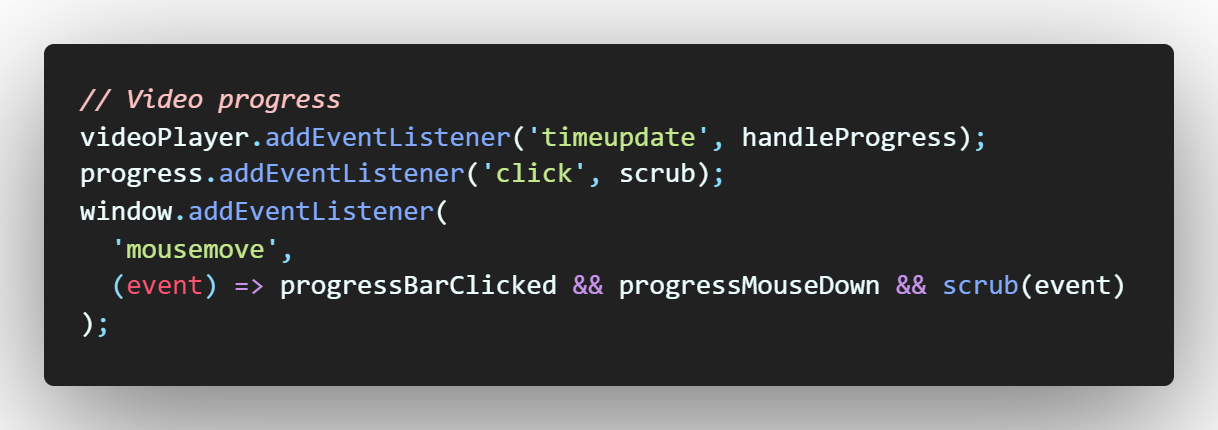
video prgress function 하나씩 설명하자면

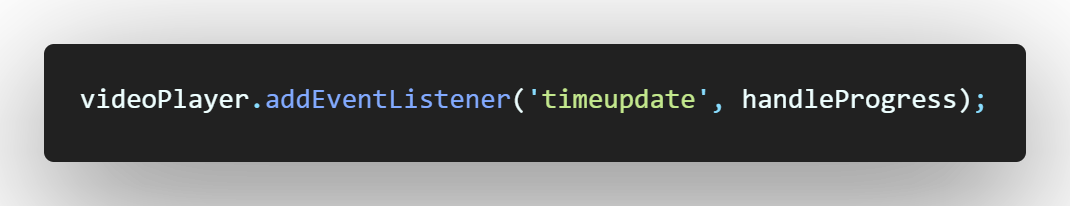
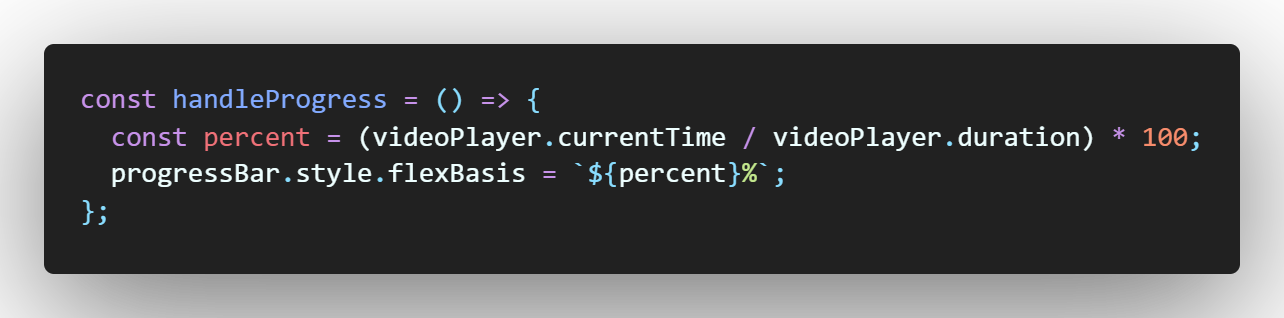
위 코드는 video가 실행되면서 currentTime이 바뀔것이다. 즉, timeupdate가 될 것이고 그 때마다 handleProgress를 실행시키는 것이다. handlePorgress() 함수를 보면 currentTime을 총 시간으로 나누고 백분율 100을 곱한다. 그리고 그 값을 scss에서 정의한 flex-basis의 style 값을 변경하는데 사용한다. 그렇게 되면 시간이 지남에 따라 빨간색 bar가 움직이는 것이 보일 것이다.

videoPlayer.js 
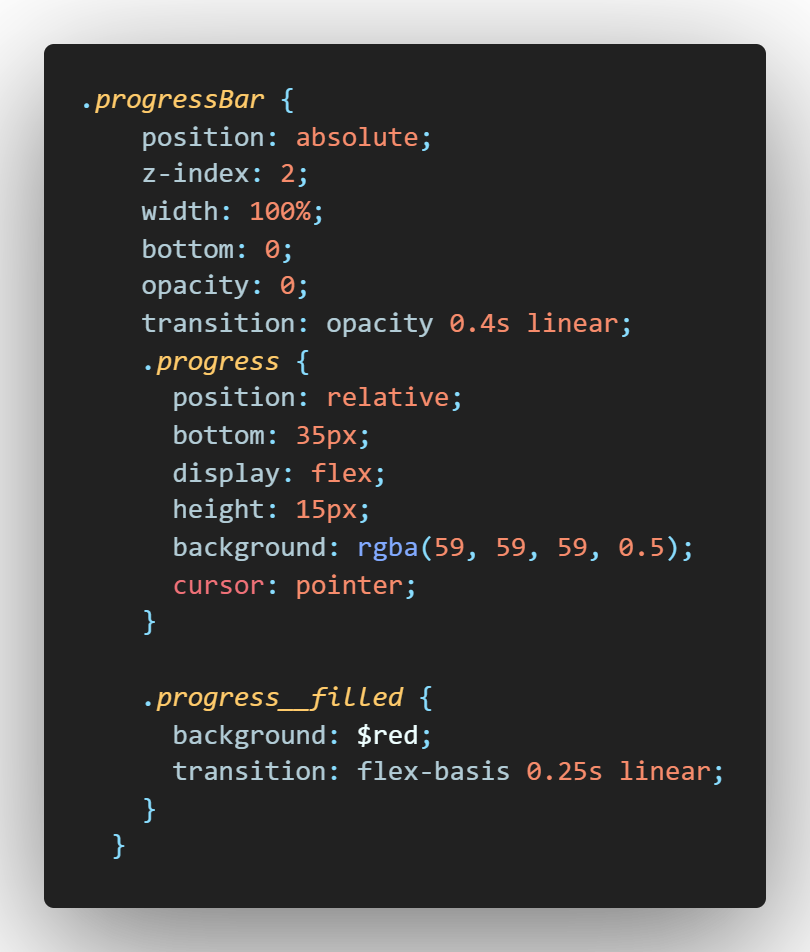
videoPlayer.scss 
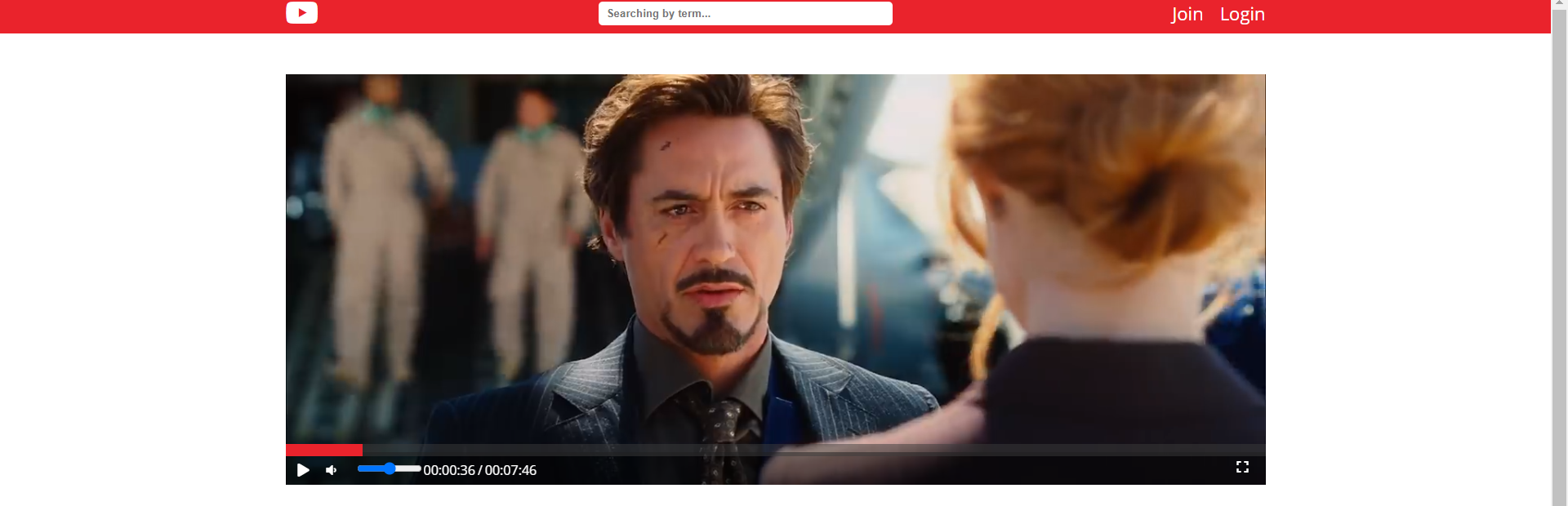
영상 화면 
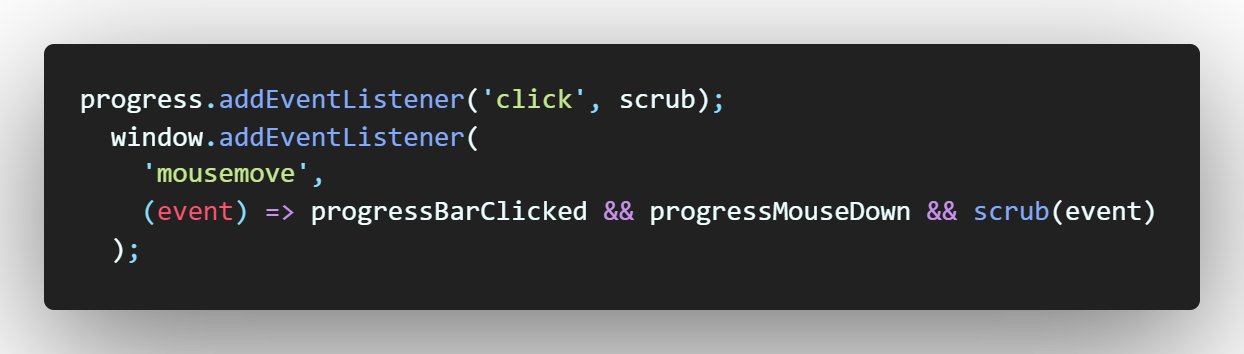
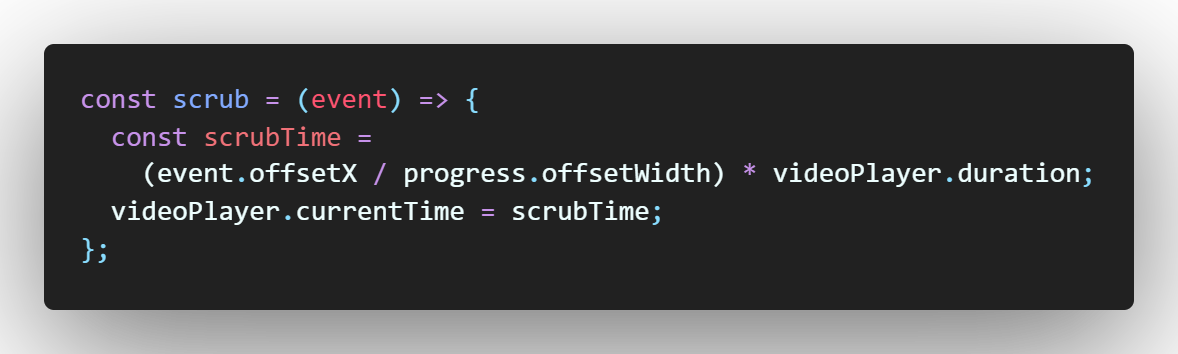
위 함수는 사용자가 progressBar를 클릭했을 때 원하는 지점으로 video 영상을 옮기는 함수다. scrub 함수를 보면 다음과 같다. event.offsetWidth은 CSS에서 정의한 혹은 default 값인 html의 width값이고 offsetX는 총 width에서 사용자가 클릭한 x 값의 위치를 뜻한다. 그리고 window.addEventListener()는 progressBar를 drag 했을 때도 영상의 time line이 변하도록 했다. window로 한 이유는 progressBar를 click하고 videoContainer 밖에서 drag 해도 영상의 위치가 변하도록 하기 위해서다.
progressBarClicked와 progressMouseDown는 밑에서 설명할 것이다.

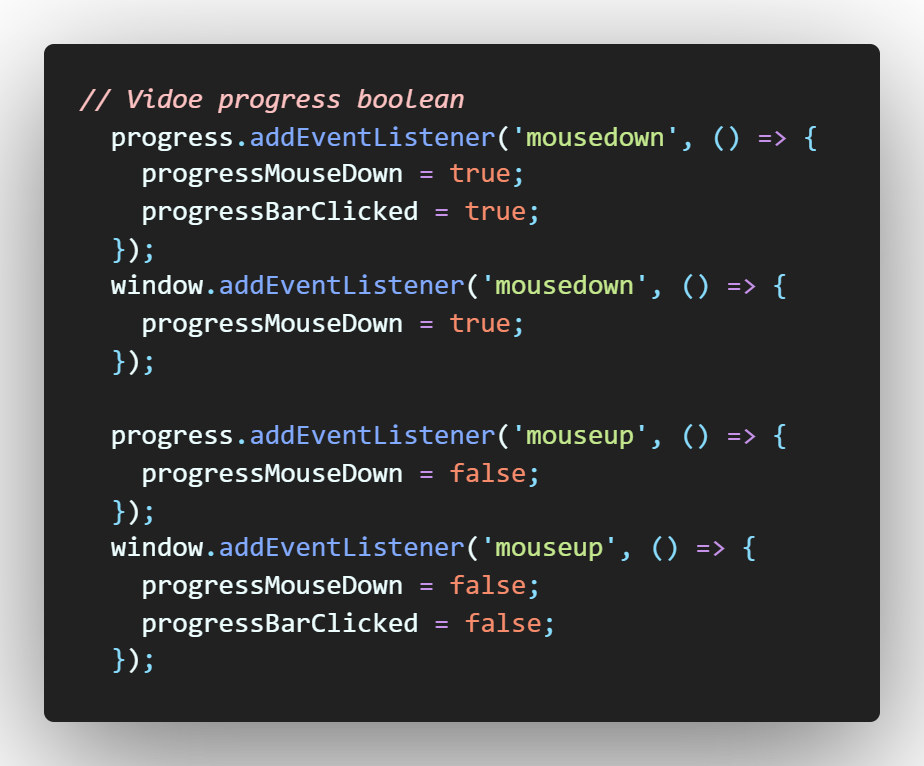
이렇게 boolean을 설정해주는 이유는 window.addEventListener()때문이다. user가 progressBar를 눌렀을 때, 다음 값들을 true로 해주고 마우스를 뗐을 때 false로 해줘야 한다. 그렇지 않다면 마우스를 떼고 나서도 progressBar가 움지고 video timeline도 바뀔것이다. 궁금하면 boolean 값을 설정하지 않고 실험삼아 해봐라.

video progress bar boolean 소스 코드
github.com/zpskek/wetube-v3/commit/545a778f32fb1d36a901aa240be9e24a1154a90c
'Project using node.js > Cloning Youtube' 카테고리의 다른 글
JavaScript video recording (0) 2020.09.05 JavaScript key down button for progress bar on video (0) 2020.09.05 JavaScript video time line (0) 2020.09.05 JavaScript key down button for volume range on video (0) 2020.09.04 JavaScript key down button for volume button on video (0) 2020.09.04