-
JavaScript video time lineProject using node.js/Cloning Youtube 2020. 9. 5. 09:08
설치
#npm install get-blob-duration
npm install get-blob-duration
Convenience method to patch Chromium bug when getting duration of HTML5 video or audio Blob.

videoPlayer.js

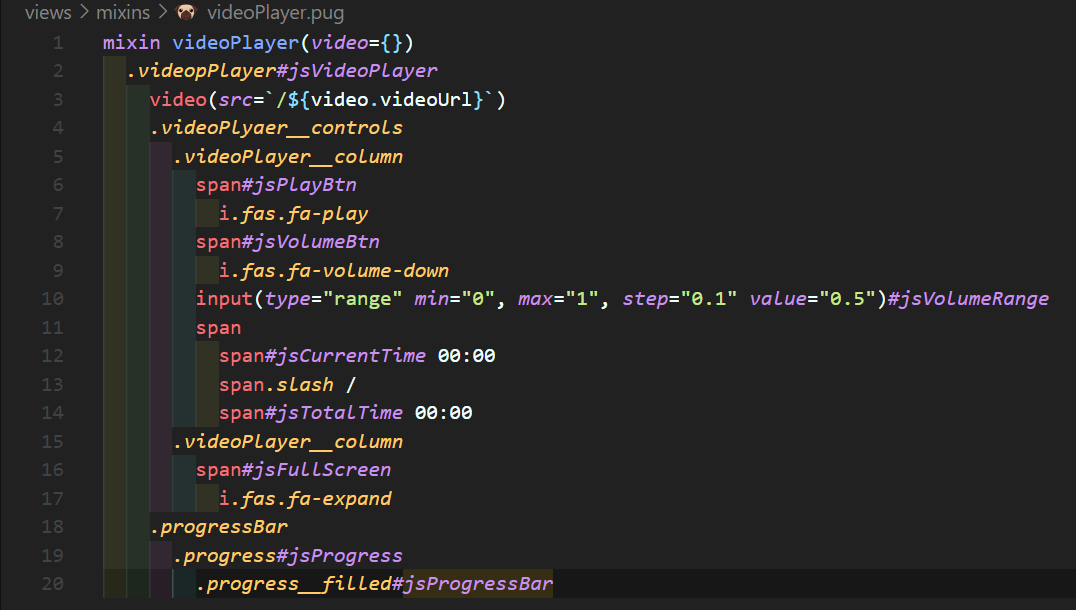
videoPlayer.pug 
init()에 다음 함수를 추가한다.

init() getBlobDuration의 parameter는 video의 src값을 준다. 그러면 반환 값으로 video의 총 영상 길이를 초 단위로 넘겨준다. 나는 영상 길이를 hh:mm:ss로 나타내고 싶기 때문에, duration을 가공해야 한다. hh:mm:ss 형식으로 영상 길이를 가공하는 함수가 formatDate()다.
formatDate(duration)으로 구한 영상 길이는 totalTime.innerHTML을 이용하여 값을 설정한다. 그리고 영상의 현재 시간은 setInterval(getCurrentTime, 1000)으로 매 초마다 갱신한다.

setTotalTime() 
formatDate() video의 현재 시간을 구하는 API는 이미 있기 때문에 video(videoPlayer).currentTime을 사용해서 구한다.

getCurrentTime 참고 자료
소스 코드
github.com/zpskek/wetube-v3/commit/945876059076b57db9ec524227d9679adcfc9dac
'Project using node.js > Cloning Youtube' 카테고리의 다른 글
JavaScript key down button for progress bar on video (0) 2020.09.05 JavaScript video progress bar (0) 2020.09.05 JavaScript key down button for volume range on video (0) 2020.09.04 JavaScript key down button for volume button on video (0) 2020.09.04 JavaScript key down button for volume on video (0) 2020.09.04