-
gulpProject using node.js/Cloning Youtube 2020. 9. 1. 22:03
소개
gulp는 webpack과 마찬가지로 module bundler다. webpack은 configuration이 x같다. 하지만 gulp는 아주 간단하다.

gulp 설치
#npm install gulp #npm install gulp-sass node-sass #npm install gulp-autoprefixer #npm install gulp-csso #npm install del #npm install gulp-browserify #npm install babelifygulp
gulp를 실행시킬 수 있다. package.json에서 "scripts"에 "dev:assets" : "gulp"를 설정함으로써 gulp를 실행시킬 수 있다.
gulp-sass
Sass plugin for gulp
node-sass
node.js에서 sass를 사용할 수 있게 하는 모듈이다.
gulp-autoprefixer
Prefix CSS with Autoprefixer
gulp-csso
Minify CSS with CSSO. CSS 파일의 공백을 없앰으로써 파일 크기를 줄인다.
del
Delete files and directories using globs. gulp를 실행하면서 파일을 transcompiling 하기 전에 기존에 있던 static 파일을 삭제하기 위해서 설치했다.
gulp-browserify
js module bundler다.
babelify
babel browserify transform이다.
설정
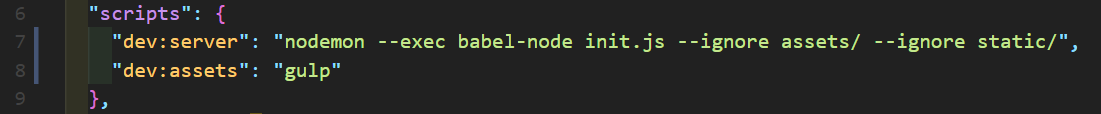
package.json에서 "scripts"를 다음과 같이 바꿔준다.
- dev:server => execute the server and ignore assets/ & static/ when save the files.
- dev:assets => execute the gulp which changes modern JS & SASS to normal JS & CSS

package.json gulpfile.babel.js
gulp는 시작(src)과 끝(dest) 사이에 pipe를 통해서 method를 추가할 수 있다.
import gulp from 'gulp'; import sass from 'gulp-sass'; import autoprefixer from 'gulp-autoprefixer'; import csso from 'gulp-csso'; import del from 'del'; import browserify from 'gulp-browserify'; import babelify from 'babelify'; sass.compiler = require('node-sass'); const paths = { styles: { src: 'assets/scss/styles.scss', dest: 'static/styles', watch: 'assets/scss/**/*.scss', }, js: { src: 'assets/js/main.js', dest: 'static/styles', watch: 'assets/js/**/*.js', }, }; const clean = () => del('static'); const styles = () => gulp .src(paths.styles.src) .pipe(sass()) .pipe( autoprefixer({ cascade: false, }) ) .pipe(csso()) .pipe(gulp.dest(paths.styles.dest)); const js = () => gulp .src(paths.js.src) .pipe( browserify({ transform: [ babelify.configure({ presets: ['@babel/preset-env'], }), ], }) ) .pipe(gulp.dest(paths.js.dest)); const watchFiles = () => { gulp.watch(paths.styles.watch, styles); gulp.watch(paths.js.watch, js); }; const dev = gulp.series([clean, styles, js, watchFiles]); export default dev;app.js
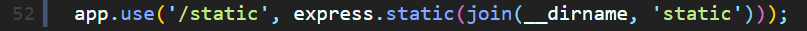
webpack으로 transcompiling을 끝내면 static 파일에 js/main.js와 styles/styles.css가 생긴다. pug가 이들을 사용하기 위해서 다음과 같이 express.static으로 경로를 설정해줘야 한다.

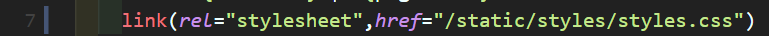
package.json main.pug

main.pug 참고 자료
소스 코드
https://github.com/zpskek/wetube-v3/commit/f19a70f8db00e7ca081fcca9ce819531a88c0e25
'Project using node.js > Cloning Youtube' 카테고리의 다른 글
SCSS-header (0) 2020.09.02 SCSS-config (0) 2020.09.02 Webpack (0) 2020.09.01 delete-video (0) 2020.08.31 edit-video (0) 2020.08.31