-
WebpackProject using node.js/Cloning Youtube 2020. 9. 1. 15:15
소개
Back-end 영역은 90%정도 끝났다. 이제는 Front-end 부분을 할 것이다. Front-end에서 나는 SASS(pre-CSS)와 modern JS를 사용할 것이다. 그러기 위해서는 webpack을 설치해야 한다. Webpack은 module bundler인데, 내가 SASS와 JS 등을 webpack에게 주면 webpack은 브라우저와 호환될 수 있도록 static 파일들로 변환해준다. 즉, SASS를 주면 CSS로 바꿔주고 modern JS는 노멀한 JS로 변환해서 브라우저가 알아들을 수 있도록 해준다.

webpack 설치
#npm install webpack webpack-cli #npm install extract-text-webpack-plugin@next #npm install cross-env #npm install css-loader postcss-loader sass-loader #npm install babel-loader #npm install autoprefixer #npm install node-sasswebpack & webpack-cli
webpack을 사용할 수 있게끔 한다.
extract-text-webpack-plugin
Webpack이 SCSS파일을 찾고 그것을 CSS로 바꾼다. 그리고 거기서 CSS에 해당하는 텍스트를 추출해서 CSS 파일로 만드는 것이 extract-text-webpack-plugin이다.
cross-env
플랫폼에 맞게 환경변수를 설정할 필요가 없이 단일 명령을 가질 수 있게 한다. 예를 들어, POSIX 시스템에서만 사용할 수 있는 환경설정을 window에서도 똑같이 적용될 수 있게 도와준다.
css-loader@3.6 postcss-loader sass-loader
SCSS파일을 CSS로 파일로 변환하고 싶다면, 먼저 .SCSS 파일을 postcss로 바꾸고 postcss를 css로 바꿔야 한다. 그러기 위해서 위 3가지 loader가 필요하다.
css-loader는 3.6버전으로 받아야 한다. 그래야 extrac-text-webpack-plugin이 error가 없이 styles.css를 만들 수가 있다. 왜 그런지는 나도 모르겠다. 아는 사람이 있다면 댓글을 달아주면 감사합니다.
babel-loader
normal JS를 modern JS로 바꿔준다.
autoprefixer
브라우저마다 지원하는 css가 다르다. Chrome, firefox, MSEdge 등 지원하는 CSS가 있고 지원하지 않는 CSS가 있다. 개발자가 이것을 신경쓰지 않게 도와주는 것이 autoprefixer다. autoprefixer가 SCSS를 CSS로 변환하면서 브라우저 별로 webkit- 같은 prefixer를 붙여준다.
node-sass
node.js에서 sass를 사용할 수 있게 하는 모듈이다.
설정
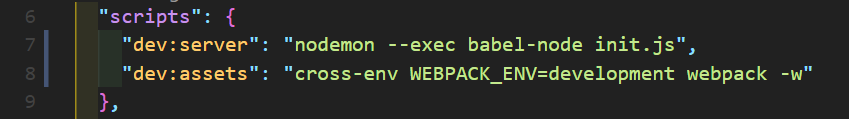
package.json에서 "scripts"를 다음과 같이 바꿔준다.
- dev:server => execute server
- dev:assets => execute webpack which changes modern JS & SASS to normal JS & CSS

package.json webpack.config.js
const path = require('path'); const ExtractTextPlugin = require('extract-text-webpack-plugin'); const autoprefixer = require('autoprefixer'); const ENTRY_FILE = path.resolve(__dirname, 'assets', 'js', 'main.js'); const OUTPUT_DIR = path.join(__dirname, 'static'); const config = { // WEBPACK_ENV는 .env에서 정의하지 않았지만 package.json에서 script에 있는 dev:assets로 정의했다. mode: process.env.WEBPACK_ENV, entry: ENTRY_FILE, output: { filename: 'main.js', path: OUTPUT_DIR, }, module: { rules: [ { test: /\.(js)$/, use: { loader: 'babel-loader', }, }, { test: /\.(scss)$/, use: ExtractTextPlugin.extract([ { loader: 'css-loader', }, { loader: 'postcss-loader', options: { plugins() { return [autoprefixer({ browsers: 'cover 99.5%' })]; }, }, }, { loader: 'sass-loader', }, ]), }, ], }, plugins: [new ExtractTextPlugin('styles.css')], }; module.exports = config;app.js
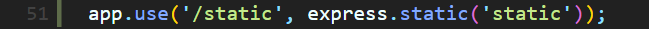
webpack으로 transcompiling을 끝내면 static 파일에 main.js와 styles.css가 생긴다. pug가 이들을 사용하기 위해서 다음과 같이 express.static으로 경로를 설정해줘야 한다.

참고 자료
소스 코드
https://github.com/zpskek/wetube-v3/commit/9edbb3b2298b148ea102c2844e81a164a989e46e
'Project using node.js > Cloning Youtube' 카테고리의 다른 글
SCSS-config (0) 2020.09.02 gulp (0) 2020.09.01 delete-video (0) 2020.08.31 edit-video (0) 2020.08.31 search (0) 2020.08.30