-
React Router 설정 with react-router-domProject using React/Cloning Netflix 2021. 5. 2. 10:56
react-router-dom
설치
$ npm install react-router-dom
react-router-dom은 BrowserRouter, HashRouter, Route, Switch, Redirect, Link 등으로 React app의 페이지 이동을 도와준다.
src/App.js
src/App.js에는 React app을 크게 좌우할 수 있는 것들을 둔다. <Router />는 페이지들을 Routing하는 component다.

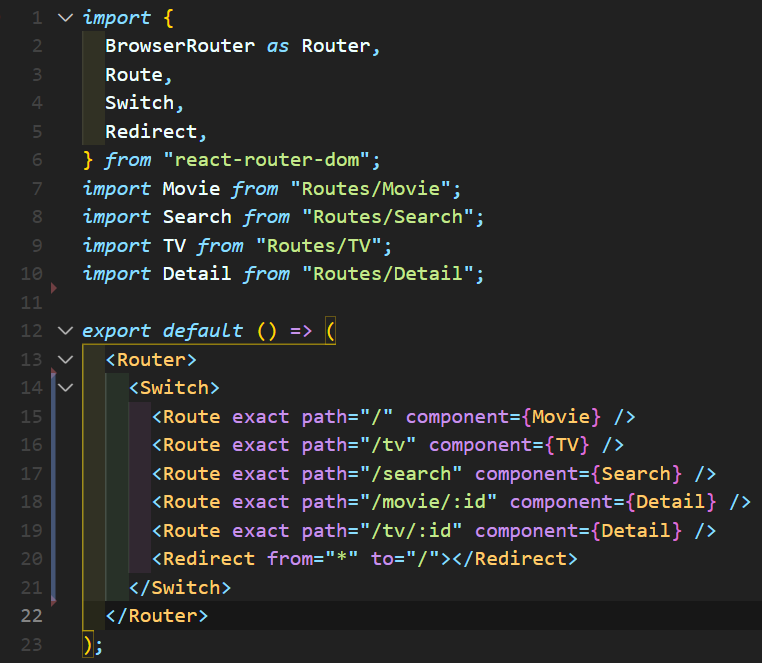
src/App.js Components/Router.js

Components/Router.js BrowserRouter
Router는 BrowserRouter와 HashRouter가 있다. 보통 선언할 때 as Router 로 선언한다.HTML5 history API(pushState, replaceState와 popState event)를 사용하는 <Router>는 UI를 URL과 동기화한다.
Route
Route 컴포넌트는 아마도 Reacte Router에서 잘 이해하고 사용하는 법을 배우는 가장 중요한 컴포넌트일 것이다. 그것의 가장 기본적인 책임은 그것의 경로가 현재 URL과 일치할 때 일부 UI를 렌더링하는 것이다. 경로는 path로 지정하고 랜더링하는 컴포넌트는 component로 지정한다.
React는 url이 일부 겹치면 두 가지를 모두 랜더링한다. 이것이 무슨 뜻이냐면, /tv 페이지에 접속하면 path="/"인 Movie와 path="/tv"가 모두 랜더링 된다는 것이다. /tv에는 "/"와 "/tv"를 모두 포함하기 때문이다. 이를 방지하기 위해서 exact를 사용한다. 정확히 "/"를 갈 때와 "/tv"를 갈 때만 해당 component를 랜더링한다.
Redirect
서버 사이드에서 300번대 http status code를 발생시킬 때 from="*"으로 설정된 곳에서 to="/"로 설정된 곳으로 redirect한다.
Switch
location과 일치하는 첫번째 child <Route>나 <Redirect>를 랜더링한다. <Switch>는 위치를 독점적으로 랜더링한다. 만약 <Switch>를 사용하지 않고 <Redirect>와 <Route>를 같이 쓴다면 똑같은 경로("/")가 랜더링됬다고 에러가 발생한다.
참고 자료
- 노마드 코더의 React 멤버쉽 강의
- react-router-dom
소스 코드
github.com/zpskek/Nomflix-v2/commit/7d0d4a233cae36e527ed3e27ba432d8dda95aa7e
'Project using React > Cloning Netflix' 카테고리의 다른 글
React GlobalStyles.js (0) 2021.05.09 React api.js (0) 2021.05.09 React Container and Presenter Pattern (0) 2021.05.09 Cloning Netflix settup (0) 2021.05.02 What is React? (0) 2021.05.02