-
Cloning Netflix settupProject using React/Cloning Netflix 2021. 5. 2. 10:54
파일 삭제

파일 삭제 지금 focus가 된 파일들은 실질적으로 react를 사용하는데 있어서 필요 없는 파일이므로 삭제를 해준다.(삭제를 안 해도 상관은 없다.) 그리고 App.js와 index.js에서 해당 파일들을 import 했는데, import 문도 지워주자.
react 구조 설명
실행 명령
npm 명령어들은 package.json의 scripts에 쓰여있다. app 실행 명령어는 npm start이다.

package.json 
npm start 성공 동작 방식

public/index.html public/index.html의 html code다. 안에 내용물은 없고 31 line에 <div id="root"></div>만 있을 뿐이다. react는 실제롤 html source code를 짜지 않는다. 대신 jsx 방식을 사용한다. jsx 방식이란 JS를 이용하여 UI를 구성하는 방식이다.

src/index.js src/index.js 파일에서 public/index.html의 "root"를 가져와서 server-side-rendering을 진행한다. rendering을 하는 contents는 밑에 코드와 같다.
<React.StrictMode> <App /> </React.StrictMode>여기에 있는 <App />이 렌더링 된다.

src/App.js 
실행 결과 화면 .env

.gitignore .env파일을 생성하고 .gitignore 추가한다.

.env .env 파일에는 BROWSER=none을 추가한다. react는 npm start를 할 때마다 browser가 계속 켜지는데, 개발 환경에서는 자주 npm start를 할 때가 있으므로 이를 추가한다.(이는 취향이기 때문에 추가를 안 해줘도 된다.)
jsconfig.json

jsconfig.json jsconfig.json은 프로젝트 최상위 폴더에 추가해주는데, 위와 같은 compilerOptions와 baseUrl을 주면 import를 할 때 상대경로가 아닌 절대경로를 사용할 수 있게 해준다. 밑에 코드는 미리 만들어 둔 app의 일부다.

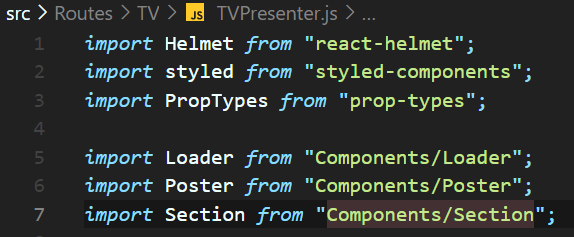
src/Routes/TV/TVPresenter.js 
directory TVPresenter에서 Loader, Poster와 Section을 import 하는 것을 알 수 있다. 이들을 불러올 때 상대 경로인 ../../Routes/Components/Loader로 불러오지 않았다.
참고 자료
- 노마드 코더의 React 멤버쉽 강의
소스 코드
github.com/zpskek/Nomflix-v2/commit/677ed3e0289a602dde2a8db508359bad6963d3fb
'Project using React > Cloning Netflix' 카테고리의 다른 글
React GlobalStyles.js (0) 2021.05.09 React api.js (0) 2021.05.09 React Container and Presenter Pattern (0) 2021.05.09 React Router 설정 with react-router-dom (0) 2021.05.02 What is React? (0) 2021.05.02