-
AJAX - API of adding commentsProject using node.js/Cloning Youtube 2020. 9. 6. 09:34
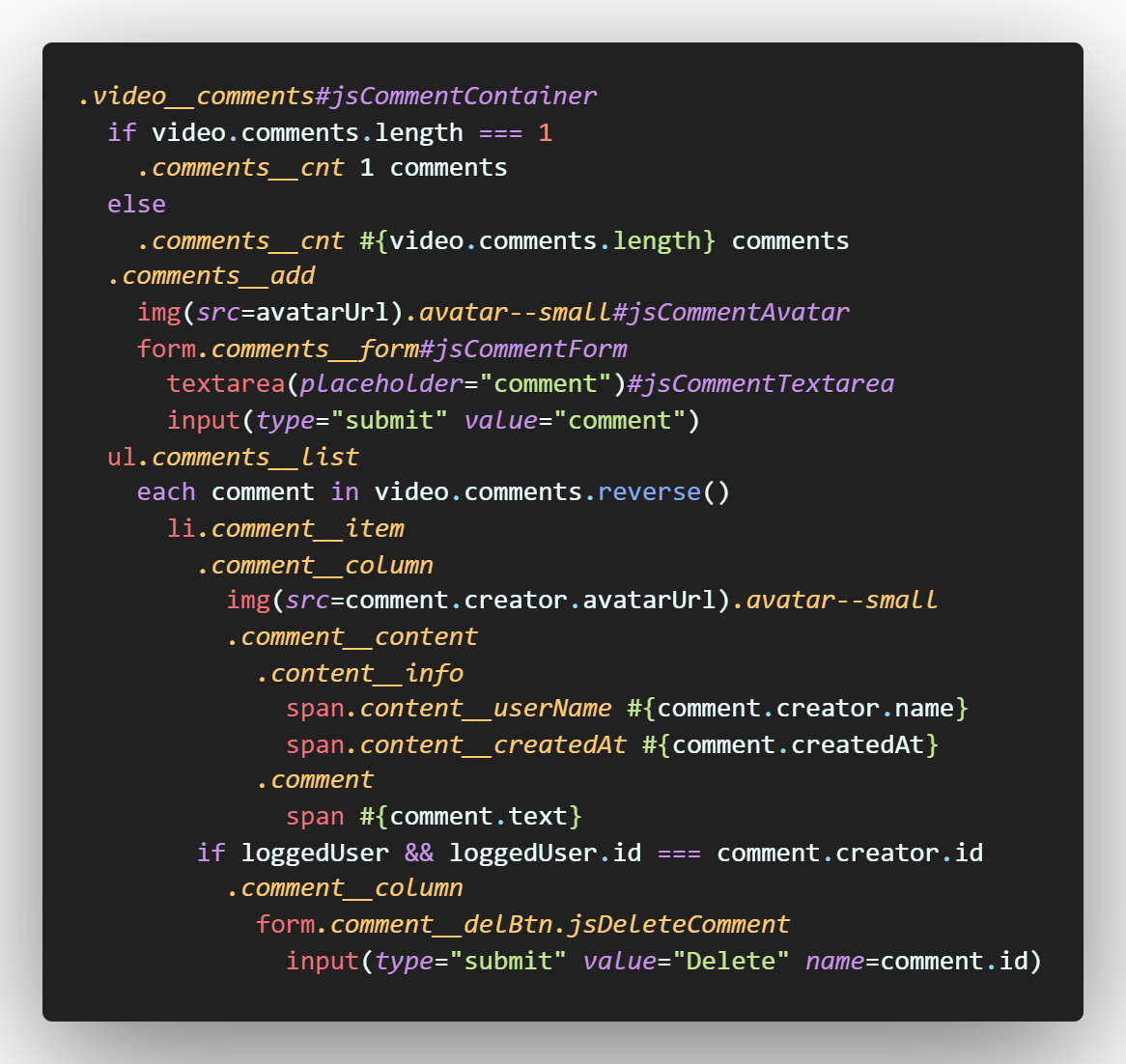
videoDetail.pug
videoDetail.pug에 comment 관련 코드를 추가했다.

videoDetail.pug videoController.js
Comment를 추가하여 새롭게 수정된 videoDetail()이다. 먼저 comment를 다는 대상이 로그인이 되어있는지 부터 확인한다. 로그인이 되어있다면 logged user의 avatarUrl을 가져오고 그렇지 않다면 다른 avatarUrl을 가져온다. 또 comment를 다는 대상이 누구인지도 지정해줘야 하기 때문에 req.user를 통해서 user를 가져온다.
video에서는 creator와 comments 그리고 comments를 단 creator의 객체도 필요해서 nested populate를 사용했다.
다른 데이터와는 다르게 JSONUser라는 것이 있다. user를 또 굳이 JSON.stringify()로 변환해서 보내는 이유는 Front-end part의 JS가 이 user 변수를 사용해야 하기 때문이다. Front-end는 Back-end의 변수를 기본적으로 사용할 수가 없다. 하지만 이러한 방법을 통해서 랜더링 해서 보내면 사용할 수가 있다.
이렇게 해서 얻은 데이터를 함께 랜더링한다.

videoDetail() main.pug에서 다음과 script 선언을 해서 window 객체에 JSONUser를 넣는다. pug에서 !는 html을 진짜 문자열로 변환하지 않고 html로 표시한다.

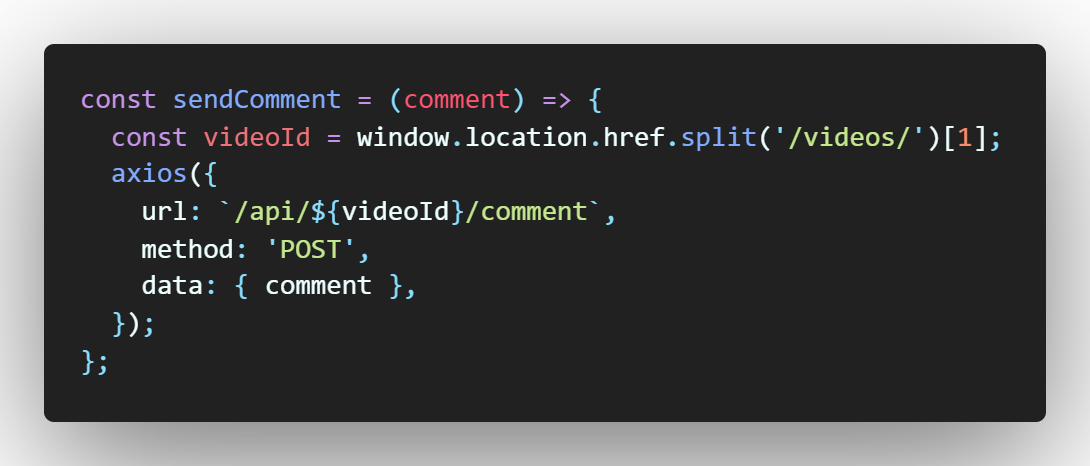
main.pug addComment.js

addComment.js user가 comment를 전송하면 handleCommentSubmit()을 실행한다.

init() submit을 하면 페이지가 새로고침 되기 때문에 e.preventDefault()로 새로고침을 막고 sendComment()로 server에 comment를 전송하고 페이지가 새로고침 되지 않아도 user가 댓글이 달린 것을 바로 확인할 수 있도록 addElement를 통해 댓글을 단다. 그리고 다시 새로운 댓글을 달 수 있도록 value 값을 ''로 없앤다.

handleCommentSubmit() Register view와 거의 똑같다. axios로 data:{ comment }를 통해서 server에 comment를 전송할 수 있다.

sendComment() 굉장히 복잡해보인다. 단순 노가다다. 여기서 눈여겨 볼 것은 빨간색 박스다. 이 부분이 내가 videoController.js에서 JSON.stringify(user)로 보내서 main.pug에서
script.
window.JSONUser = !{JSONUser}
를 통해서 받은 변수다.
addElement() 댓글을 추가하고 댓글의 count를 1증가 시킨다.

upCommentCnt() routes.js
AJAX는 다른 페이지를 접속하지 않고 데이터를 로드하는 방식이기 때문에, 일단 실제 페이지를 생성하긴 해야 한다.

routes.js 
routes.js - addComment apiRouter.js

apiRouter.js apiController.js
req.params.id는 url 경로에서 :id 값을 가져온다. 해당 id 값은 videoId 값이다. 이 값으로 DB에서 video를 찾는다. Front-end로 받은 data를 토대로 newComment를 만들고 이것의 id 값을 video.comment에 추가하고 save()한다. 단지 video.comments.pus()만 하면 DB에 저장이 안 되므로 video.save()를 꼭 해주자.

postAddComment() 참고 자료
소스 코드
github.com/zpskek/wetube-v3/commit/cb2c00798cc49ae12e48ca50845bf4ffaa1651cd
'Project using node.js > Cloning Youtube' 카테고리의 다른 글
SCSS-comments (0) 2020.09.06 AJAX - API of deleting comments (0) 2020.09.06 AJAX - API of increasing views (0) 2020.09.06 JavaScript video recording (0) 2020.09.05 JavaScript key down button for progress bar on video (0) 2020.09.05