-
userDetailProject using node.js/Cloning Youtube 2020. 8. 29. 08:10
routes.js
userDetail은 다른 routes와는 다르다. 이들은 고유 id 값에 따라 보여줘야 하는 페이지가 다르기 때문이다. 다른 routes은 key-string이지만 이들은 key(함수명) - value(함수)으로 이루어져 있다. 인자로는 id 값을 받는다.

routes.js - users 
routes.js - userDetail userRouter.js
userRouter.js를 보면은 첫번째 인자인 router를 주는 값도 다르다. 다른 router는 string을 주지만 userDetail은 routes.userDetail()로 함수를 준다. 또한 route를 함수로 주는 router들은 다른 router들보다 항상 맨 밑에 있어야 한다. 그렇지 않으면 다른 router들은 작동하지 않는다.
예를 들어, userDetail()이 editProfile보다 위에 있을 경우, user가 localhost/users/uploadedit-profile에 접속하게 되면 저 경로 접속하는 것이 아니라 userDetail로 접속하게 된다. 왜냐하면 JS는 코드를 위에서부터 아래로 읽기 때문에 users가 :id 값으로 인식한다. routes.js에서 정의한 :id는 변수를 뜻한다.

userRouter.js userController.js
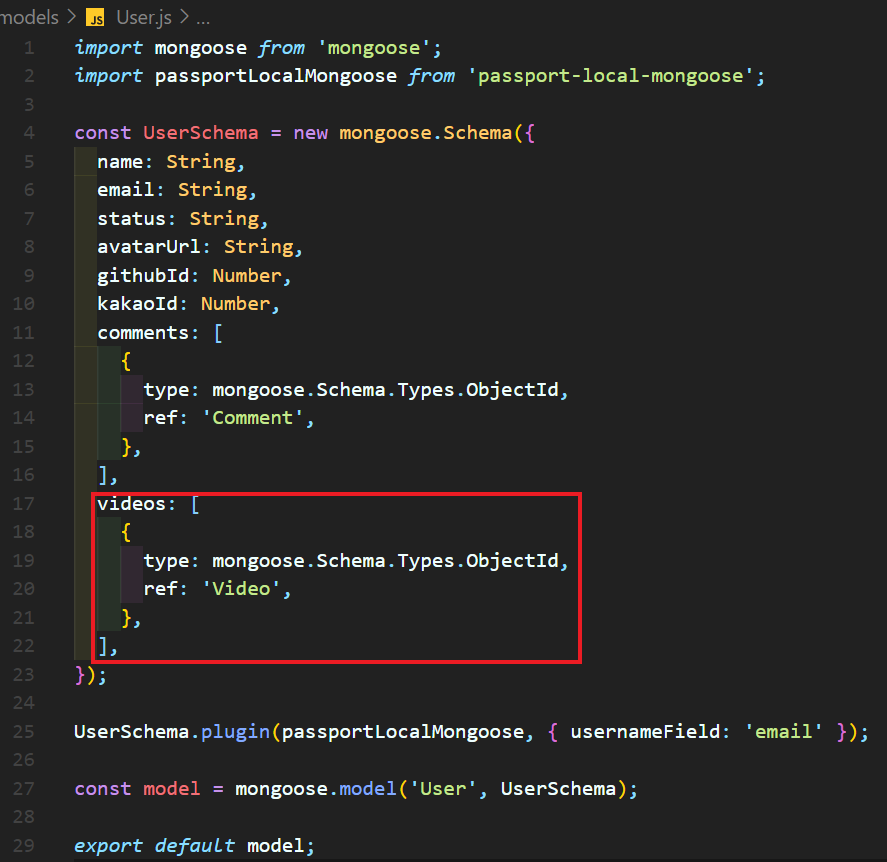
req.params.id는 url 경로에서 :id 값을 가져온다. 해당 id 값은 userId 값이다. 이 값으로 DB에서 user를 찾는다. 여기서 populate는 user 모델의 객체를 가져오는 것이다. populate('videos')를 하면 userSchema에서 객체로 정의한 videos[]를 가져온다.
하지만 이전에 보았던 videoDetail에서 정의한 것과는 다른 모양이다. 이것은 populate 객체의 중첩문이다. populate('videos')를 populate({path:'videos'})로 바꾸고 그 안에서 또 다시 poluate로 videos에 정의된 객체인 creator를 가져오는 것이다.

userDetail 
User.js 
Video.js View

userDetail.pug 
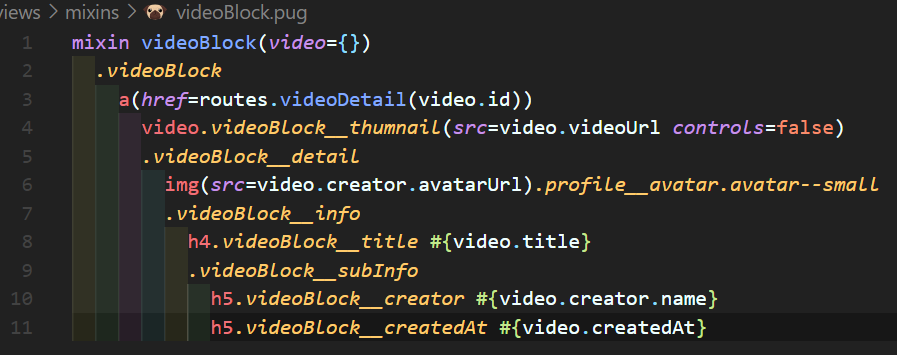
videoBlock.pug 참고 자료
소스 코드
https://github.com/zpskek/wetube-v3/commit/917f78504d7add9da82439352434599f717866d3
'Project using node.js > Cloning Youtube' 카테고리의 다른 글
Route protection (0) 2020.08.29 home (0) 2020.08.29 videoPlayer.pug (0) 2020.08.29 videoDetail (0) 2020.08.29 Upload (0) 2020.08.29