-
nest.js dotenv 설정Project using Nest.js/E-commerce App 2021. 9. 2. 09:35
Configuration
개발을 하게 되면 애플리케이션은 종종 다른 환경에서 동작해야할 때가 있다. 해당 환경에 따라 설정 값을 달리 줘야 하는데, 이를 도와주는 moduel이 ConfigModule이다. .env 파일에 환경 변수들을 저장하고 이를 app.moduel.ts에 ConfigModule에 추가하는 것이다.
설치
$ npm i @nestjs/config cross-env
여기서 @nestjs/config 만 설치해도 되지만 윈도우 환경에서 NODE_ENV=dev 값을 주기 위해서 cross-env도 설치해준다.
package.json

package.json 개발 환경 실행 명령어를 위처럼 수정한다.
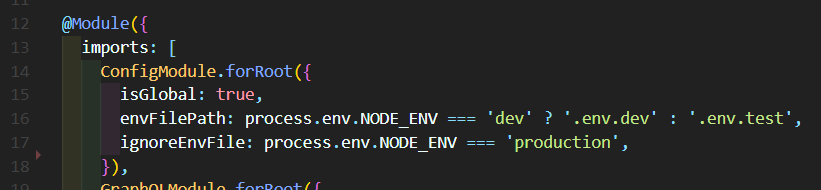
app.module.ts

위처럼 ConfigModule.forRoot를 app.module.ts의 imports에 추가한다. envFilePath는 NODE_ENV 값에 따라 .env.dev 파일을 읽을 것인지 .env.test 파일을 읽을 것인지 결정한다. 그리고 ignoreEnvFile option은 .env 파일을 로드하기를 원치 않고 런타임 환경에만 환경 변수에 접근하고 싶다면 true로 설정한다. 나는 production일 때만 true로 설정했다.
참고 자료
- 노마드 코더의 우버 이츠 클론 강의
- Configuration Ref : https://docs.nestjs.com/techniques/configuration#custom-configuration-files
'Project using Nest.js > E-commerce App' 카테고리의 다른 글
nestJS entity (0) 2021.09.02 Connect DB which is postgresql with nest.js (0) 2021.09.02 Graphql Configuration with nest.js (0) 2021.09.02 Config에 validation 설정하기 on nest.js with Joi (0) 2021.09.02 Nest.js 설치 (0) 2021.09.02