-
django messages frameworkProject using python/Cloning Airbnb 2021. 3. 2. 14:17
설명
messages framework는 client 측에 message를 보낼 수 있는 기능이다.
예시
debug, info, success, warning, error 등이 있다. server에서 이러한 message를 보내면 html 파일에서 message에 따라 display가 가능하다.
messages.debug(request, '%s SQL statements were executed.' % count) messages.info(request, 'Three credits remain in your account.') messages.success(request, 'Profile details updated.') messages.warning(request, 'Your account expires in three days.') messages.error(request, 'Document deleted.')views.py

users/views.py base.html
partials/messages.html을 생성하고 base.html에서 include 했다.
<html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.11.2/css/all.css"> <link rel="stylesheet" href="{% static 'css/styles.css' %}"> <title>{% block page_title %}{% endblock page_title %} | Hairbnb</title> </head> <body class="text-gray-800 font-light mt-28 "> {% include 'partials/messages.html' %} </body>messages.html
{% if %} 문을 보면 message.tags가 있다. server에서 보내는 message 종류(debug, warning, success, error 등)에 따라 message.error나 message.success가 된다.
{% if messages %} <ul class="absoulte top-0 right-0 left-0 flex justify-center"> {% for message in messages %} <li class="z-20 message py-3 px-5 text-white rounded-lg font-bold text-lg {% if message.tags %} {{ message.tags }}{% endif %}">{{ message }}</li> {% endfor %} </ul> {% endif %}styles.scss
message의 종류에 따라 background의 색깔을 달리했다.
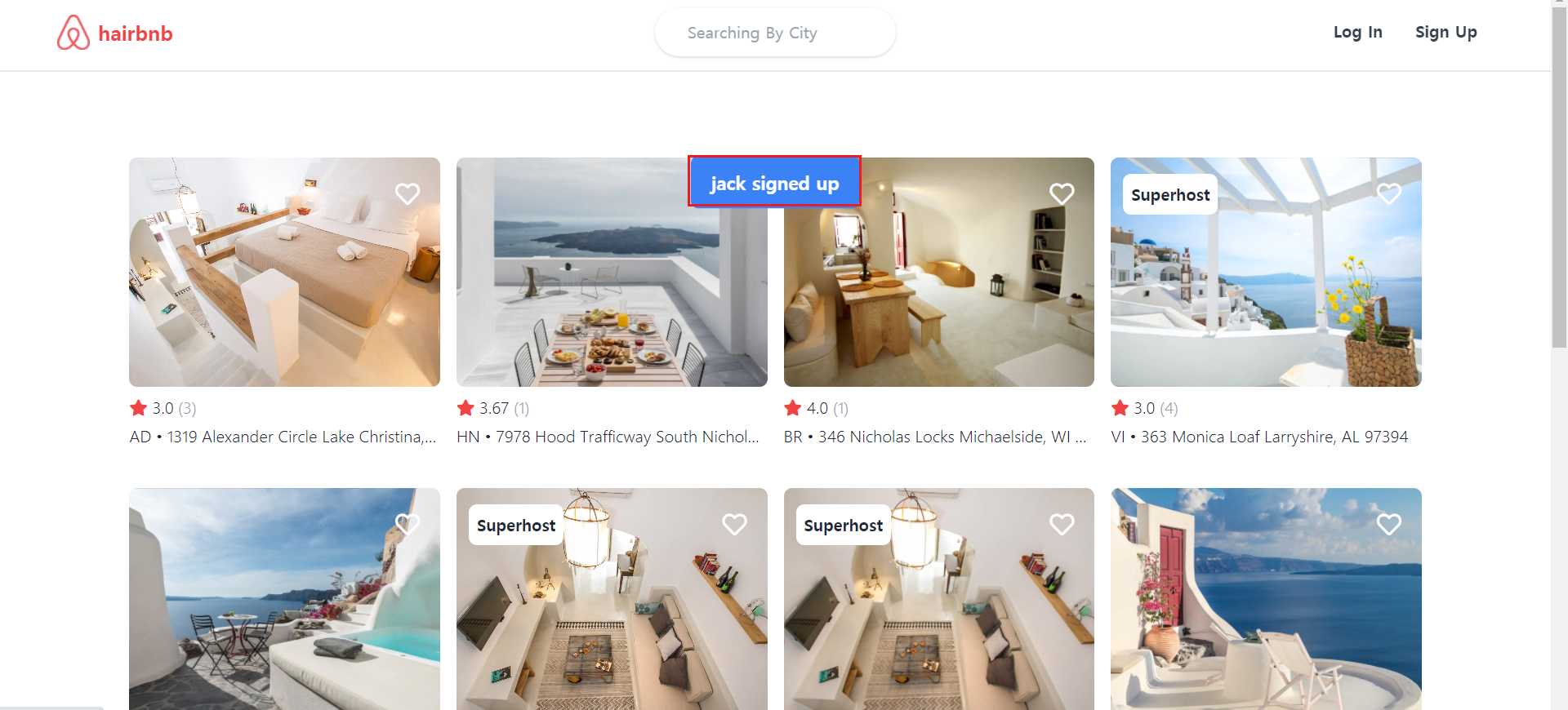
.message { animation: messageFadeIn 2s ease-in-out forwards; &.error { @apply bg-red-600; } &.success { @apply bg-blue-500; } &.info { @apply bg-green-500; } &.warning { @apply bg-yellow-400; } } @keyframes messageFadeIn { 0% { opacity: 0; transform: translateY(-50px); } 5% { opacity: 1; transform: translateY(50px); } 95% { opacity: 1; transform: translateY(50px); } 100% { opacity: 0; transform: translateY(-50px); } }sign up을 성공 했을 때 message.success

sign up을 실패 했을 때 message.error

참고 자료
- 노마드 코더의 Airbnb 클론 강의
- messages
소스 코드
github.com/zpskek/airbnb-clone-v3/commit/3df4949dbed3d58bde264cf199ed7005052a5be7
'Project using python > Cloning Airbnb' 카테고리의 다른 글
django managers.py (0) 2021.03.03 django github login (0) 2021.03.03 Using the Django authentication system (0) 2021.03.02 django logout (0) 2021.03.02 django Login CBV (0) 2021.03.02